Tips for writing a good Readme.md for your GitHub profile
A good GitHub Readme.md file is really attractive to the eye and it will definitely lure you to scrolling through the users profile and repos. But if you don't know where to start it can be quite challenging and time consuming. Here are some tips that can help;
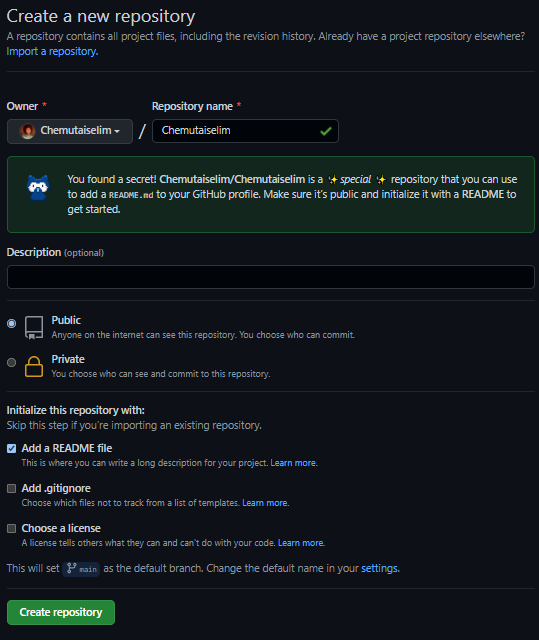
- Add a README.md file for your GitHub profile
This GitHub feature is kind of hidden. To use it, create a new repo using your username.

Don’t forget to make the repository public and initialize the repository with add a README file.
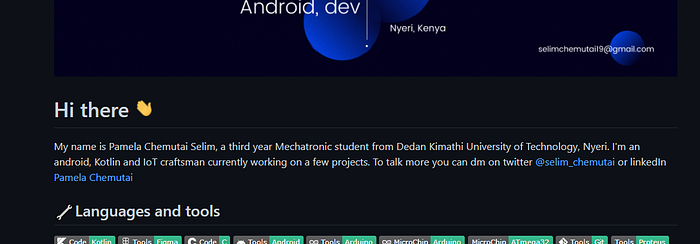
2. Use a header picture or gif
By using your favorite picture or gif as your header you can make it stand out. If in need of a personalized one, you can use design editors like Figma and Canva. Here are some profiles with creative headers;
a) https://github.com/MartinHeinz
b)https://github.com/DenverCoder1
To use it, push the picture or gif to your repository and host it publicly. Next, copy the link address of the image as the src attribute in the<img> tag. You can also add other attributes to personalize it. An example;
<img src="https://github.com/Chemutaiselim/Chemutaiselim/blob/main/Blue%20and%20White%20Architect%20LinkedIn%20Banner%20(2).gif" alt="My ReadMe gif">
3. Line Breaks and headings

Line breaks can be added using a hash (#)tag. Using a hashtag before the heading will make the font stand out and it automatically adds a faint line below it. Adding more hashtags will decrease the font size.
It is important to note that there is a space between the hashtag and title otherwise it will not display the desired outcome.
4. Attach links to texts and icons
Links are rather convenient as it makes the attached profiles readily available. Using the href attribute in the <a> tag , it is possible to attach a link to the text or image. An example, to attach a link to my Twitter username;
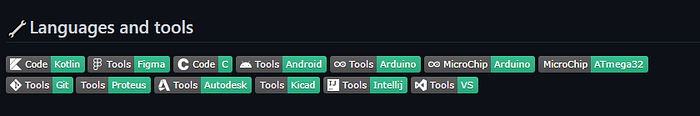
<a href=https://twitter.com/selim_chemutai>selim_chemutai</a>5.Displaying your Skills

Skills can be displayed using different icons and badges. You can use the shield.io badges by adding this line of code;
It will display a badge similar to the badges above. To get a simpler badge, you can use icons from Simple Icon with the <img> tag.
6.Displaying your GitHub Statistics
We have to agree that this feature is really attractive. We can display different stats regarding your stacks to improve your profile.

We use the <a> and <img>html tag with different attributes to enable this. Here are a few examples which can be modified;
a)To display the languages used;
<a href="https://github.com/<USERNAME>/<USERNAME>">
<img align="center" src="https://github-readme-stats.vercel.app/api/top-langs/?username=<USERNAME>&hide=java,html,tex&title_color=ffffff&text_color=c9cacc&icon_color=2bbc8a&bg_color=1d1f21&langs_count=3" />
</a>b)To display GitHub stats;
<a href="https://github.com/<USERNAME>/<REPONAME>">
<img align="center" src="https://github-readme-stats.vercel.app/api?username=<USERNAME>&show_icons=true&line_height=27&count_private=true&title_color=ffffff&text_color=c9cacc&icon_color=2bbc8a&bg_color=1d1f21" alt="<CUSTOMIZE>" />
</a>c)To display a repository;
<a href=”https://github.com/<USERNAME>/<REPONAME>">
<img align=”center” src=”https://github-readme-stats.vercel.app/api/pin/?username=<USERNAME>&repo=<REPONAME>&title_color=ffffff&text_color=c9cacc&icon_color=2bbc8a&bg_color=1d1f21" />
</a>You can customize these attributes to your liking by playing with the attributes.
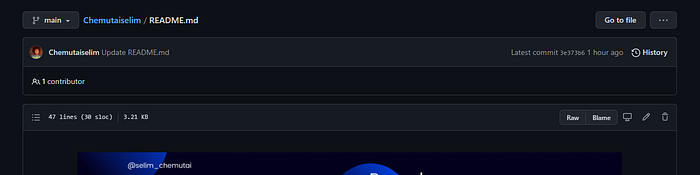
7.Borrowing ideas
GitHub is an open source community meaning any user can make the code publicly available to be used and modified. With this advantage, you can identify a profile you like and easily borrow their ideas. To do this, click the displayed name on the top left corner of the profile readme, it will lead you to their repo where you click on the README.md file. Here, you can view the code raw or blame.

CONCLUSION
Make sure to have fun while doing this!!